Let’s explore several methods of passing the UTM parameters from one WordPress page to another page on the same website. We will also let you know which method is correct over the commonly used methods.
The problem scenario
To provide you with some background on why site owners are looking for ways to pass the UTM parameters across pages is because UTM parameters are commonly use in their marketing campaign URL; however after the visitor lands on the campaign page and then navigates to another page on the site, these UTM parameters are no longer there in the browser address bar.
Well that’s the standard browser’s behavior but why do site owners want to know the UTM parameters while on the other page?
The reason is because conversions may happen on various other pages on the site (etc. sign up form, contact form, booking form, request a quote, e-commerce checkout) and site owners want to capture the UTM parameters of the visitor then pass them together with the form submission.
Bad method: Rewriting internal links
There are solutions on the internet that uses Javascript to copy the UTM parameters on the landing page and then pasting the UTM parameters to all internal page links on the page (etc. navigation menu, navigation buttons, footer links, post links); so when a visitor clicks on the contact page, it will have the UTM parameters on that page; however this is a bad method because:
- Inaccurate Analytics: The UTM parameters main objective is to track external traffic sources. By placing the UTM parameters in all internal links, it will definitely mess up your analytic reporting with duplicated data and incorrect page referrer.
- Affect SEO ranking: If not implemented correctly, search engines robots may follow the internal links containing the UTM parameters which will then either look bad in the search result or affect your page ranking with duplicate page.
- Link Sharing: Visitors may share the internal page URL with UTM parameters which was not from the actual landing page.
Correct solution: Use cookies
The correct solution to pass the UTM parameters between WordPress pages is to store the UTM parameter in the browser cookies. There are many ways to do this, from a very simple to a more advanced implementation.
Later in this article, we will also introduce our AFL UTM Tracker plugin that helps you to track UTM parameters and generate beautiful UTM conversion report for your WooCommerce store and form builder plugins like Gravity Forms without all the hassle.
Basic Javascript Implementation
Let us explain how the following basic Javascript code works to capture the UTM parameters:
- On every page load, the code will read the full page URL value from the browser’s address bar.
- If the page URL contains the utm_source parameter, it will then copy the value and store it in a cookie name utm_source. The steps are repeated for the other UTM parameters.
- Next it checks if there are any form hidden fields that corresponds to the UTM parameters, then populate the hidden value with its respective UTM parameter.
For this to work, you would need to also create 5 hidden fields in your form like in the code below:
HTML Code
Javascript Code
But if you’re looking for an advance UTM tracking solution that tracks First Touch and Last Touch UTM report, take a look at our AFL UTM Tracker WordPress plugin below.
AFL UTM Tracker WordPress Plugin
Back in 2020, we decided to convert the basic Javascript into a WordPress plugin but make the integration much more seamless with popular WordPress form builders without the use of any hidden fields. Well, adding hidden fields to forms just take too much time for web agencies and increases time to test.
From then on, we have vastly improved the plugin with better reporting that is worthy of digital marketing experts and small business owners.
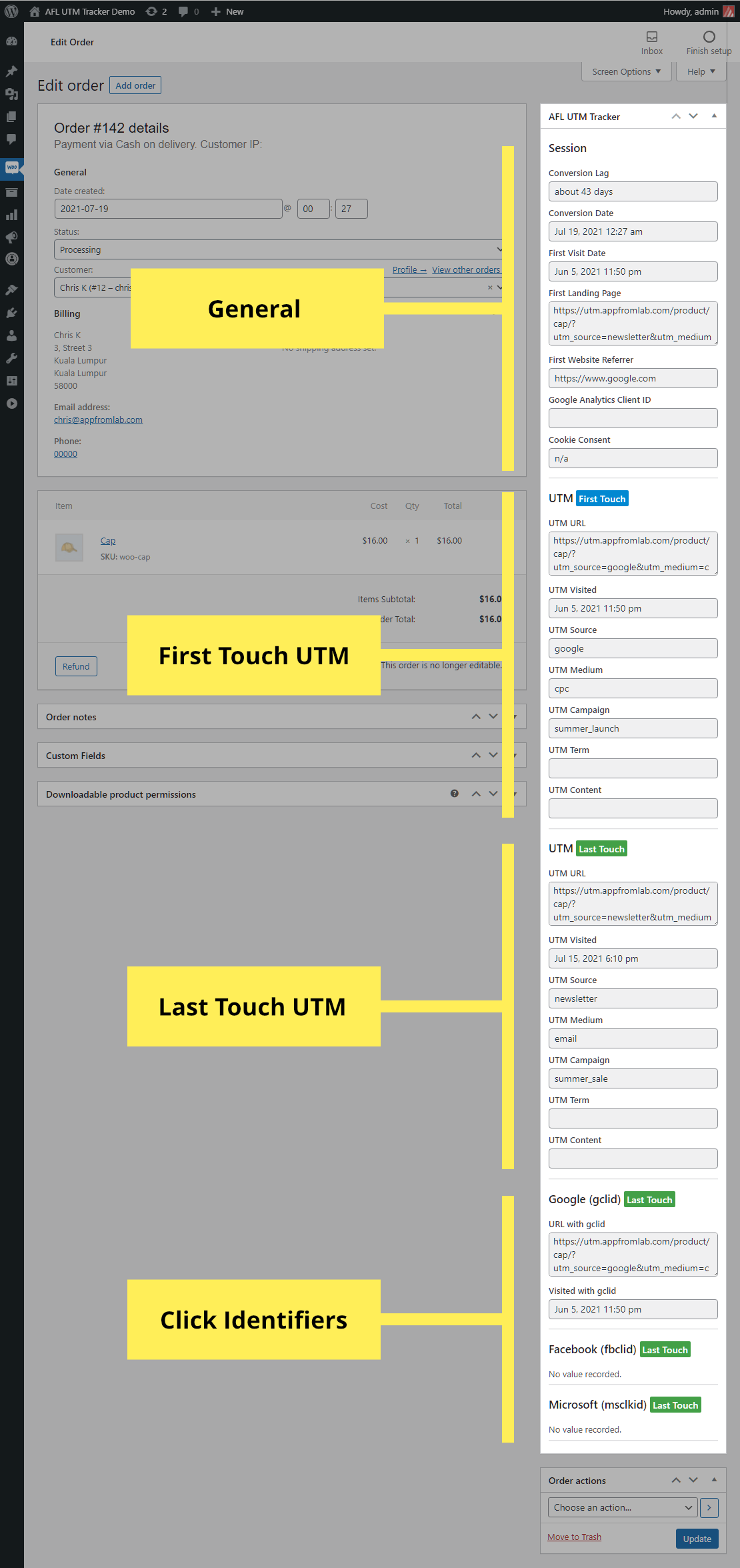
Check out the screenshot of our UTM report below and if you like the report, you can read more about our AFL UTM Tracker WordPress plugin. It integrates with WooCommerce, Gravity Forms, Fluent Forms and more plugins.