Let’s go through the 4 online page speed tools which we use to check our website speed performance. Not only that these tools checks how fast your website loads, but it runs a full audit on every files being requested by the browser and it lets you know which areas to improve.
At the end of the page speed test, the tool will provide you a score (0-100), a grade (A-F), and the total time it took to load your website.
To run a test on your WooCommerce website, there are few pages where we want you to test the page speed performance, namely:
- Your Home Page URL
- Your Shop Page URL (/shop)
- Your Product Page URL (/product/product-name)
- Your Blog Post Page
So the general rule of thumb here is that you want to achieve a page loading speed of less than 3 seconds and the higher the grade score the better is your website speed performance.
But don’t put so much importance into getting the perfect score because that means you have to forego certain functionality of your website or reducing your amount of content. We recommend you to instead find a balance between ease of running your store, amount of loaded contents and speed performance.
Table of Contents
- Google PageSpeed Insights
- Fast or Slow by Wordfence
- Experte Page Speed Test
- GTMetrix
- Pingdom Tools
- How to improve your website page speed?
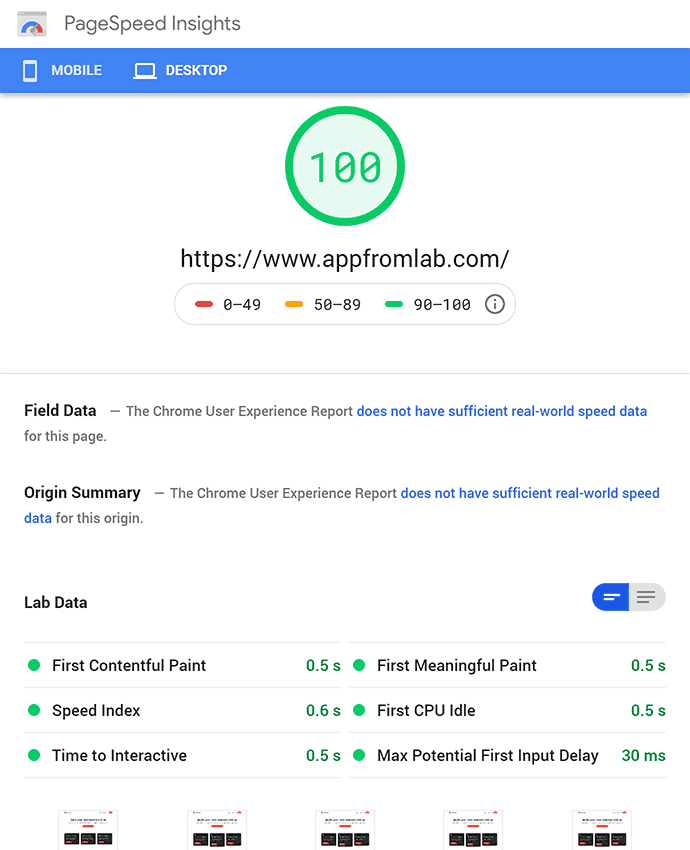
1. Google PageSpeed Insights
Visit Google PageSpeed Insights website. Use this tool if you want to check your website score for both mobile and desktop. The desktop score are generally higher with higher speed index as compared to the mobile score because the test uses mid-range mobile phones on a 3G network.
You want to aim for a score of 90-100 and a Speed Index of less than 3 seconds.
2. Fast or Slow by Wordfence
Visit https://www.fastorslow.com/. You got to try this if your WooCommerce customers are from all over the world.
The best part of this page speed tool is that it can concurrently test your website speed from 18 different locations in the world. You will also be able to view the breakdown page speed result by location.

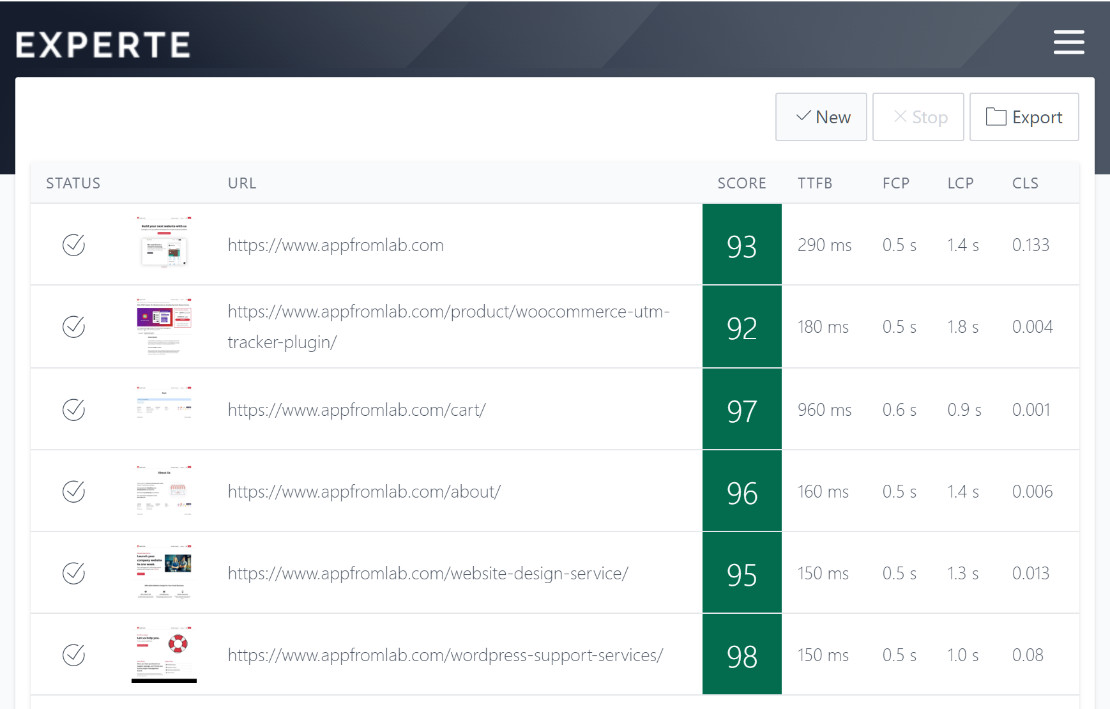
3. Experte Page Speed Test
Visit https://www.experte.com/pagespeed. This is a very smart page speed tool in the sense that it can crawl your web pages by just entering your home page address and it will start running the page speed one after another. We love it because it took us no effort at all to test the bulk of our website pages.
You can also give a keyword and it will run the page speed test based on the search engine page results. This way you can easily check the page speed score of your competitors.

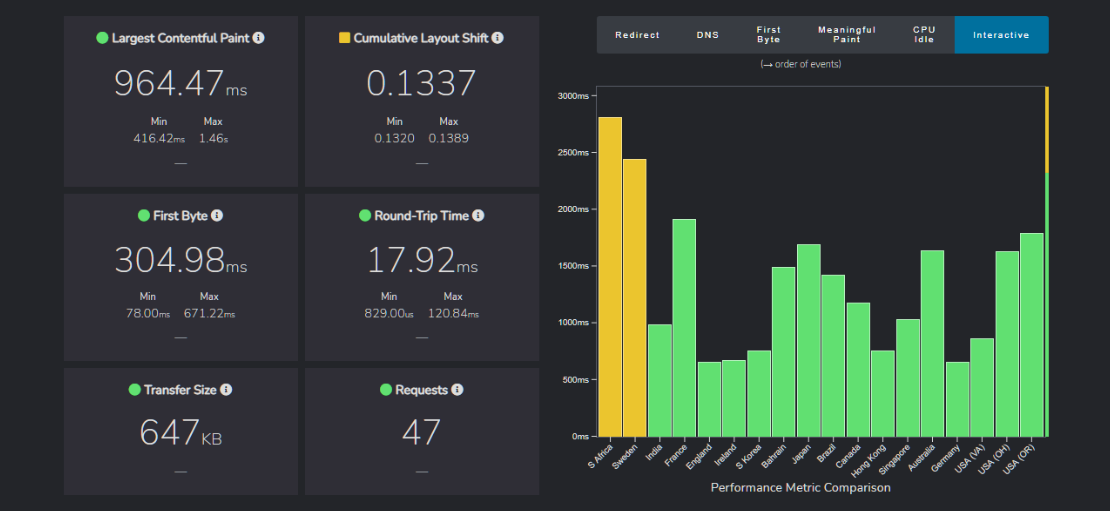
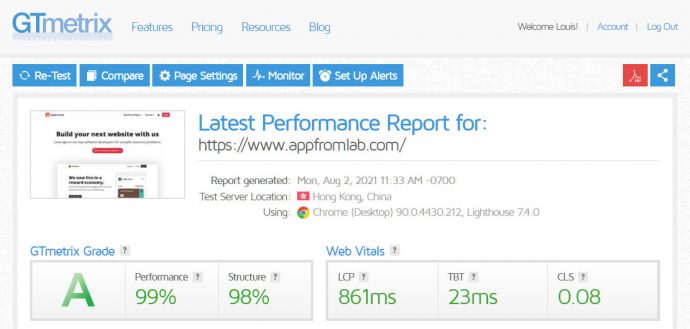
4. GTMetrix
Visit https://gtmetrix.com/. GTMetrix used to have their own scoring method but they have recently change over to the Google PageSpeed Insight as their core scoring method.
You can register a free account to access 7 different test locations (Hong Kong, London, Mumbai, San Antonio Sydney, Sao Paulo and Vancouver).

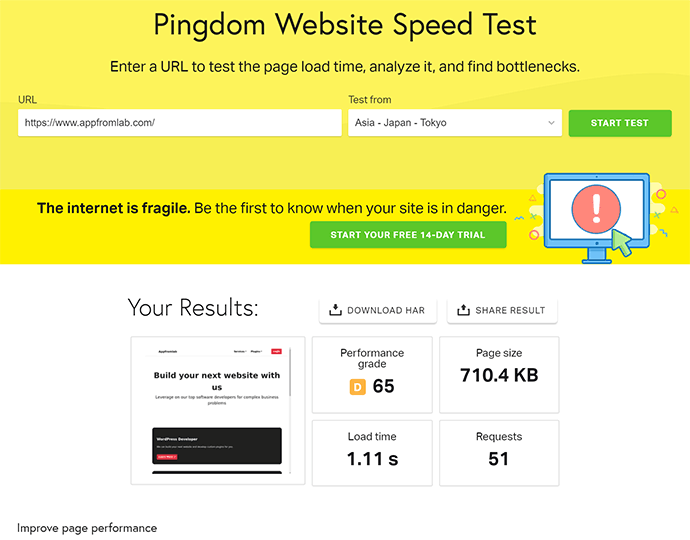
5. Pingdom Tools
Visit https://tools.pingdom.com/. The Pingdom Website Speed Test was one of the most popular website page speed tool back in the days. It allows you to test 7 different test locations (Tokyo, Frankfurt, London, Washington, San Francisco, Sydney and Sao Paulo).
If your website uses Cloudflare / CDN, run the test 2 times to see that your website speed actually loads faster the 2nd time because your content would be already cache at the edge server.
You want to aim for a Load Time of less than 3 seconds across multiple countries.
You want to aim for a Fully Loaded Time of less than 3 seconds across multiple countries.
How to improve your website page speed?
Here’s our basic tip for fast loading page speed:
- Use SSD-based VPS Web Hosting with minimum 1GB RAM.
- Choose your web hosting server location closer to the majority of your visitors.
- Use Content Delivery Networks (CDN) for your static content.
- Use high performance WordPress theme.
- Reduce the number of dependent WordPress plugins.
- Compress your photos and images to the right size and image quality.