Use our AFL UTM Tracker plugin to populate dynamic UTM parameters into your Zoho Forms embedded in your WordPress website.
Minimum Requirements
- AFL UTM Tracker v2.23.0
- WordPress v5.0.0
- Zoho Forms iframe embed
Steps
Let’s summarize the steps to populate the UTM parameters into your Zoho Forms.
- Enable the “Javascript Merge Tag” feature under the AFL UTM Tracker plugin settings.
- Create Hidden Fields on Zoho Forms.
- Get your Zoho Forms Embed Code.
- Use our Appfromlab HTML Code.
- Paste our HTML Code in your WordPress page.
- Test your Zoho Forms.
- View your Zoho Forms submission.
1. Enable the Javascript Merge Tag feature
You will utilize our Javascript Merge Tag feature to populate the UTM parameters into the Zoho Forms hidden fields.
- Login to your WordPress Admin dashboard.
- Go to AFL UTM Tracker > Settings page.
- Under Attribution section, enable the Javascript Merge Tag feature.
- Save settings.
- Clear all page cache from your caching plugin.
2. Create hidden fields on Zoho Forms
- Login to your Zoho Forms account.
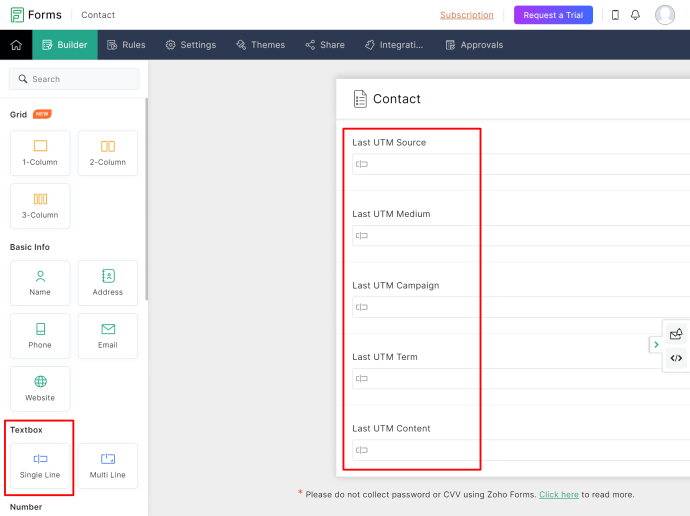
- Go to your Form > Builder.
- Add a Single Line field for each UTM parameters below.
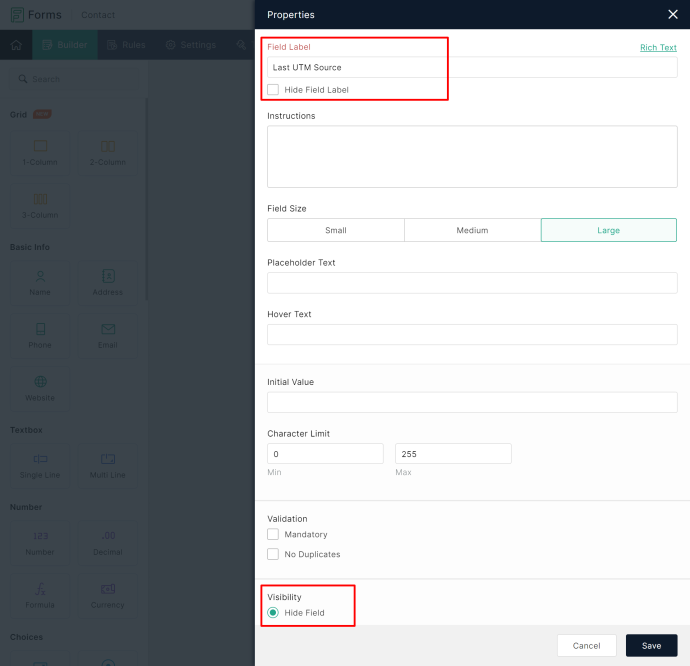
- Set Field Label to the following and set each field’s Visibility to “Hide Field”.
- Last UTM Source
- Last UTM Medium
- Last UTM Campaign
- Last UTM Term
- Last UTM Content
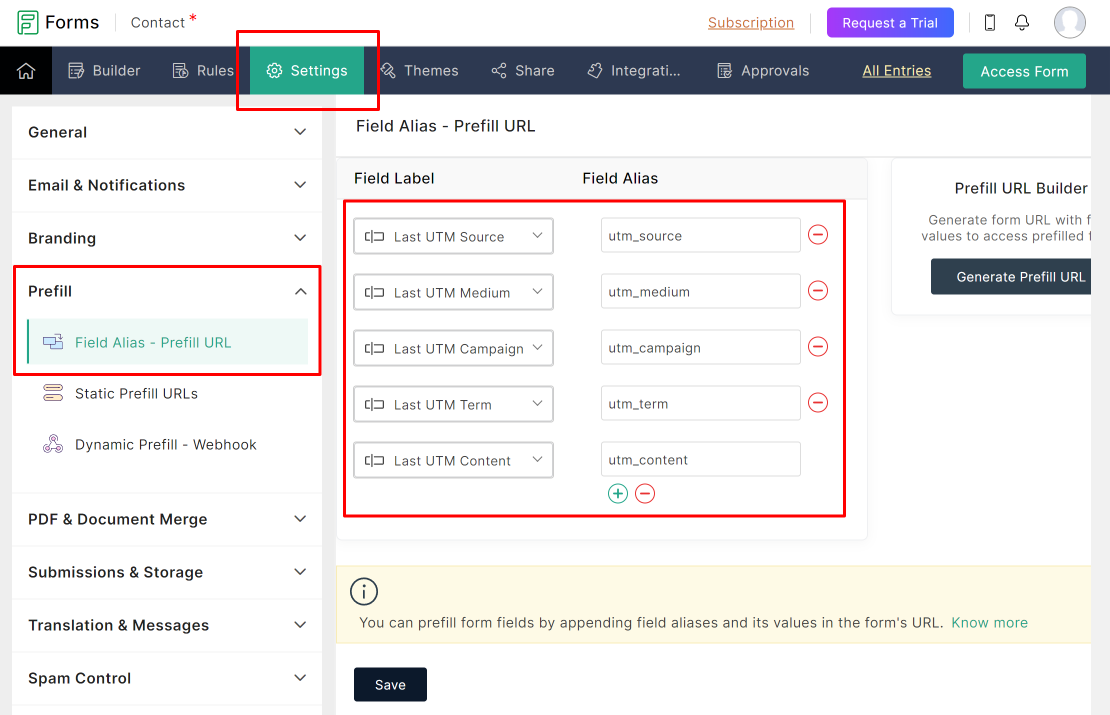
3. Setup Field Alias – Prefill URL on Zoho Forms
- Go to the Settings tab > Field Alias – Prefill URL.
- Map the respective Field Label to the Field Alias as below:
- Last UTM Source: utm_source
- Last UTM Medium: utm_medium
- Last UTM Campaign: utm_campaign
- Last UTM Term: utm_term
- Last UTM Content: utm_content
- Save the setting.

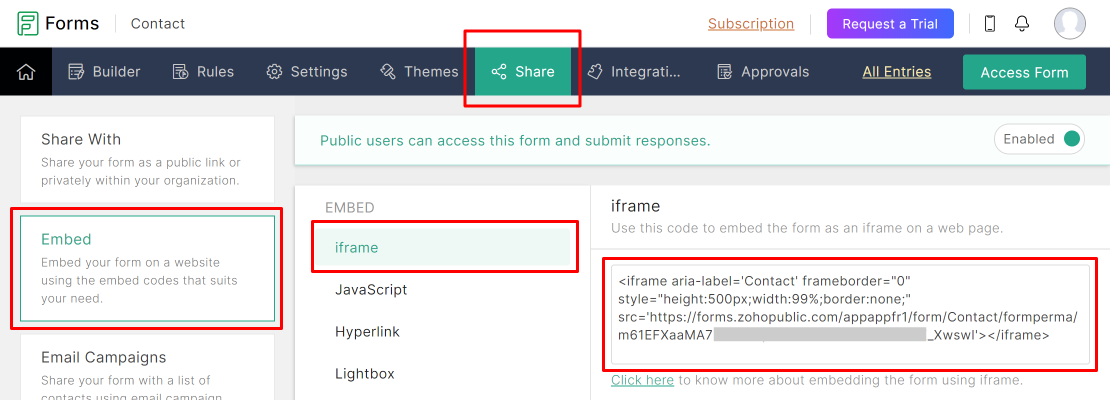
4. Get Zoho Forms iframe Embed Code
- Go to the Share tab > Embed > iframe.
- Copy the iframe code (we will be using this in the next section).
Take note of your iframe src URL highlighted in bold below (we will be using this in the next section).
<iframe aria-label='Contact' frameborder="0" style="height:500px;width:99%;border:none;" src='https://forms.zohopublic.com/xxxxxxxx/form/Contact/formperma/xxxxxxxxx'></iframe>
5. Use our Appfromlab HTML Code
We will be using our HTML wrapper to surround the Zoho Forms iframe code.
- Replace Line 3 with your Zoho Form iframe embed code.
- On Line 2, paste your iframe src URL (from previous section) into the data-afl_utm_src=”” attribute.
- Copy the HTML code (you will be using this in the next step).
HTML Code
Configuring the data attribute
See more data attribute options (e.g optout value) for iframe-based forms.
6. Paste our HTML Code into your WordPress page
- Login to your WordPress admin dashboard.
- Edit your Contact Form page.
- Add a “Custom HTML” block.
- Paste the Appfromlab HTML Code from the previous step into the block.
- Save page and clear page cache.
6. Test your Zoho Forms
- Generate your UTM tracking URL.
- Visit your UTM URL in private-browsing mode to simulate a new visitor.
- Submit the form.
7. Check your Zoho Forms Submission
- Go to your Zoho Forms account.
- Go to your Form > All Entries.
- View the entry.